纯 CSS 文字单行多行省略网页中文字溢出处理方法
2022-01-11 超级管理员 4024 MAPE
本文记录在网页开发中前端文字溢出的解决方案:
网页中文字溢出怎么展示?
1、单行省略 ,常用场景有:文章列表标题、产品标题、想要控制不换行的地方;
2、多行截断省略,常用场景:带多行文字描述的列表、想要控制段落行数的地方;
文字单行省略CSS代码
.ellipsis {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}文字多行省略CSS代码[line-clamp属性]
.ellipsis {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
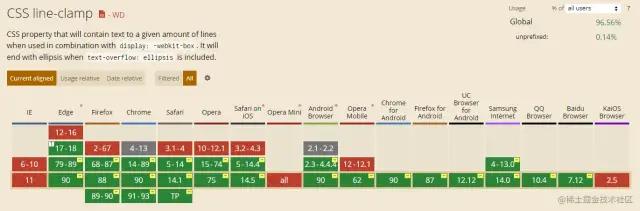
}单行省略的比较简单,也没兼容性问题,全平台支持。说说这个line-clamp属性,通过 CSS 属性 -webkit-line-clamp 可以把块容器中的内容限制为指定的行数,属性的 -webkit 前缀告诉我们事情似乎并不简单。是的,它只支持基于 webkit 内核的浏览器,这对于移动端是很友好的,在 安卓 2.3+,IOS 5.0+ 的设备上你可以直接将上述代码直接扔进去没啥问题,但如果要在 PC 端使用,需要关注下兼容性问题,

除了 PC 兼容性问题,line-clamp 的方案也不支持自定义省略样式,如果需要在省略符后面加文字,箭头等自定义样式,我们可能就得考虑其他方案了,比如:浮动。
 售前咨询专员
售前咨询专员
